Assalamualikum, wr. wb. welcome back to my channel. Kali ini kita akan belajar membuat aplikasi dengan menerapkan fungsi CRUD (Create, Read, Update, dan Delete). Sebelum mengikuti tutorial ini, buat teman — teman yang masih pertama belajar laravel, silahkan ikuti tutorial pengenalan laravel DISINI. Pada tutorial sebelumnya sudah saya bahas tentang CRUD Laravel menggunakan query builder. Nah, apa bedanya? Sebenarnya hanya beda di sintaks dan kecepatan eksekusi saja.
Eloquent ORM memiliki sintaks yang lebih sederhana dari pada Query Builder, sehingga dapat meningkatkan efektifitas waktu dalam pengkodean. Sedangkan Query Builder mampu melakukan eksekusi query sedikit lebih cepat daripada Eloquent ORM.
Oke sekarang silahkan buat projek baru, namun jika kalian ingin meneruskan dari projek tutorial yang kemarin tidak apa — apa. Disini saya akan meneruskan dari projek pada tutorial CRUD Laravel dengan query builder. Untuk cara instalasi composer, laravel, dan apa saja yang dibutuhkan silahkan cek DISINI. Untuk tutorial tentang route buat yang belum paham silahkan cek DISINI. Karena di tutorial kali ini kita akan fokus pada penjelasan Eloquet ORM itu sendiri. Jadi saya harap teman-teman sudah memiliki pemahaman yang mendalam tentang routing.
Langkah 1: Setting Database dan Lakukan Migrasi
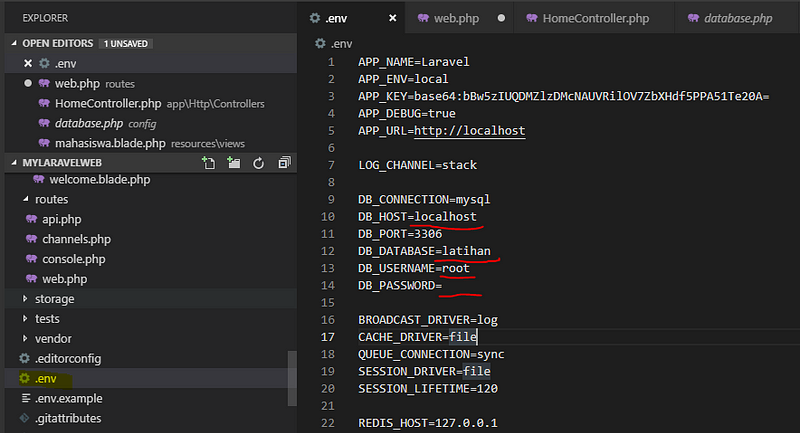
Sebelum melakukan migrasi / membuat tabel, mari kita lakukan konfigurasi database kita terlebih dahulu. Silahkan buka file
.env dan atur sesuai database yang kalian gunakan. |
| setting database |
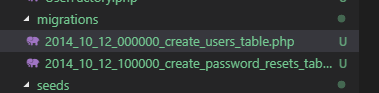
Database sudah diatur, sekarang saatnya melakukan migrasi tabel. Saat melakukan instalasi laravel, kita sudah dibuatkan file migrasi tabel “users” dan “password_resets”. Nah kita nanti akan menggunakan tabel “users” untuk membuat CRUD. Silahkan cek pada folder “migration” seperti gambar berikut.
 |
| file migration |
Laravel menyediakan tabel tersebut untuk memanjakan penggunanya. Karena dengan laravel kita dapat membuat fitur login + logout hanya dengan satu baris command line saja. Yang mana fitur ini ada kaitannya dengan tabel users dan password resets tersebut.
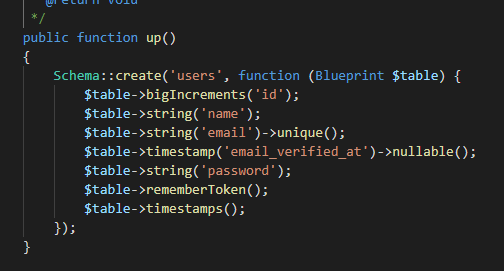
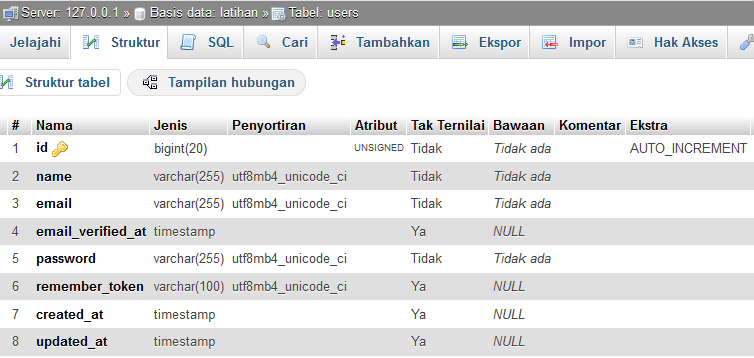
Buka file migrasi tabel users, kalian akan melihat function “up” dengan isi kolom seperti berikut.
 |
| tabel users |
Terdapat 8 kolom yang sudah disediakan laravel pada file migrasi ini. Wait, kan dalam baris kode
$table di atas hanya ada 7 ?Ingat perintah
$table->timestamps() akan meng-generate kolom “created_at” dan “updated_at” dimana kolom tersebut sudah menjadi aturan umum dalam pembuatan data pada kolom.
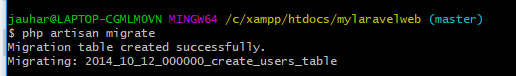
Nah inilah salah satu kelebihan laravel, dengan hanya satu kali command kita sudah dapat membuat tabel users dari file migrasi tersebut. Langsung aja kita eksekusi kodenya seperti berikut. Oh ya jangan lupa aktifkan XAMPP terlebih dahulu untuk menjalankan MySQL kalian.
 |
| perintah migrasi tabel |
Ketika kita melakukan command
$ php artisan migrate maka tabel users akan langsung dibuat. Sekarang silahkan cek di phpmyadmin. |
| tabel users |
Langkah 2: Sekilas Tentang Kelas Model
Tabel sudah kita buat dan siap untuk digunakan, sekarang kita bahas sedikit tentang kelas Model. Dimana kelas ini nanti yang akan berinteraksi dengan database kita untuk selanjutnya dikelola oleh Controller.
Secara otomatis, laravel sudah membuatkan kita Model bernama User. Dan Model User ini yang akan saya gunakan nanti untuk mengelola data user. Namun jika kita ingin membuat Model baru nantinya, kita hanya perlu mengetikkan perintah
php artisan make:model NamaModel -m dimana -m perintah untuk membuat file migrasinya.
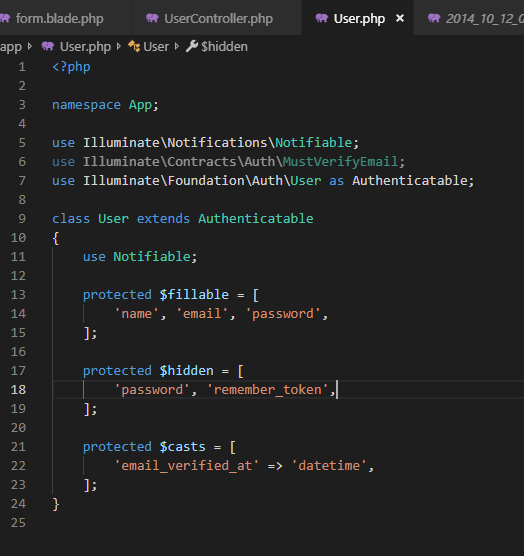
Sekarang buka file Kelas Model User pada folder
app/User.php dan perhatikan isinya. |
| model User |
Ada beberapa catatan penting yang harus diingat. Dalam penulisan model sebaiknya kita menggunakan kata tunggal dari nama tabel kita, dan nama tabel kita menggunakan kata jamak, dan yang pasti dalam bahasa inggris. Karena laravel akan otomatis mengerti maksud dari programmer. Misal kita memiliki tabel “users” maka nama modelnya adalah “User”. Atau kita memiliki tabel “profiles” maka nama modelnya adalah “Profile”. Jadi kita tidak perlu mendeklarasikan lagi nama tabel pada kelas model.
Berarti kalau tidak mengikuti aturan tersebut, tabelnya tidak bisa dipanggil oleh model dong? Bisa saja, kalian dapat mendeklarasikannya dengan sintaks
$protected $table = 'nama_tabel'. Namun cara ini kurang efektif bukan?
Kemudian terdapat 3 magic properties pada model User di atas, diantaranya:
$fillable$hidden$casts
Langkah 3: Membuat Resource Controller
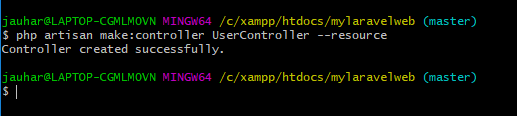
Buat yang belum pernah atau belum tahu tentang resource controller ini, saya akan memberikan penjelasan pada tutorial kali ini. Dengan memanfaatkan resource controller ini kita dapat membuat route CRUD hanya dengan satu baris kode saja. Ok langsung kita praktekkan saja, ketikkan perintah ini pada CLI kalian.
 |
| perintah membuat resource controller |
Untuk membuat resource controller, kita hanya mengetikkan kode berikut,
$php artisan make:controller NamaController --resource. Laravel akan membuatkan kita file Controller yang sudah memiliki fungsi untuk CRUD secara lengkap. Kalau gak percaya silahkan cek file controller yang sudah kalian buat pada folder `. Disitu kita akan melihat fungsi index, create, store, show, edit, update, dan destroy.
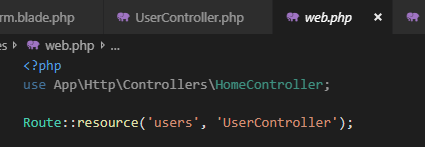
Kemudian pada file
routes/web.php kita deklarasikan routing nya dengan sintaks seperti berikut. |
| route userController |
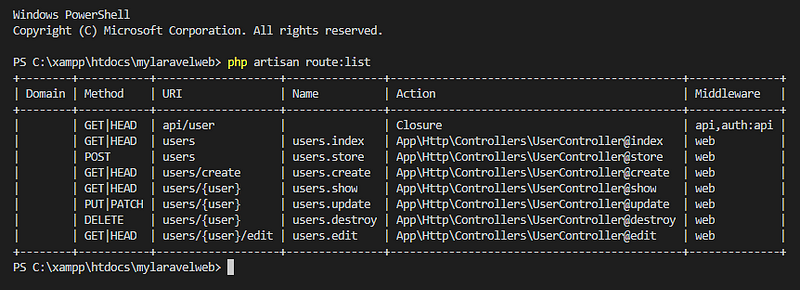
Perhatikan kode routing di atas, seperti yang saya katakan tadi, kita hanya butuh satu baris kode saja untuk meng-handle routing fungsi CRUD. Silahkan cek route tersebut pada CLI dengan perintah
php artisan route:list dan kalian akan mendapatkan informasi route apa saja yang terdapat pada resource controller tersebut. |
| route:list |
Jika tidak menggunakan resource controller mungkin kita sudah harus mendeklarasikan 7 hingga 8 route untuk meng-handle fungsi CRUD. Namun resource controller sudah membuatkannya untuk kita. List Nama Route di atas yang selanjutnya menjadi acuan kita dalam membuat fungsi CRUD.
Langkah 4: Menambahkan dan Menampilkan Data User
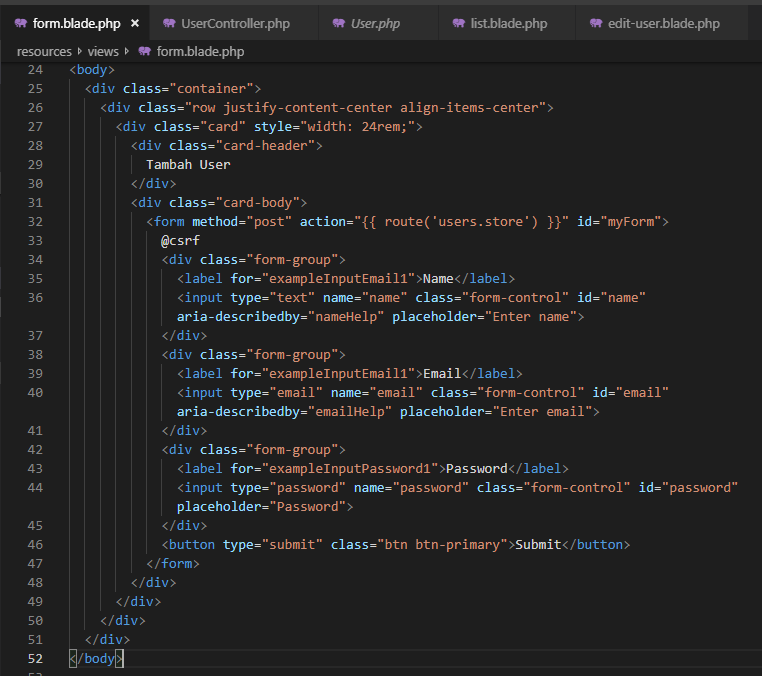
Route sudah selesai kita buat sekarang kita buat tampilan untuk form tambah datanya. Disini saya buat file bernama
form.blade.php, ingat dalam laravel kita harus menambahkan ekstensi [dot]blade[dot]php setelah nama file. Kemudian buat kodenya, disini saya menggunakan Bootstrap 4, jika ingin mengkopi kodenya silahkan cek DISINI. Jangan lupa tambahkan juga CDN nya. |
| form tambah user |
Ada empat hal penting yang harus diperhatikan dalam pembuatan view form di atas, diantaranya adalah sebagai berikut:
- Jika kalian ingan materi pembuatan CRUD dengan PHP Native kita harus menggunakan method POST untuk mengirim data melalui form. Sama dengan PHP Native, pada laravel kita juga menggunakan method POST untuk mengirim/menyimpan data pada database.
- Pada attribute “action” isi dengan route
users.store(bawaan dari resource controller) yang merupakan nama route untuk melakukan/menjalankan fungsi “store” untuk menyimpan data. Untuk sintaks dasarnya adalah seperti berikut ini{{ route('nama_route') }}. - Setelah tag form tambahkan kode
@csrfuntuk melakukan proteksi pada data yang kita inputkan. Jika tidak ditambahkan memang akan tetap berhasil menambahkan data, namun ini untuk keamanan juga. Singkatnya seperti itu penjelasan tentang@csrf. - Terakhir yang tidak kalah penting adalah memastikan setiap field input memiliki attribute name untuk nanti kita gunakan saat membuat fungsi store / menyimpan data.
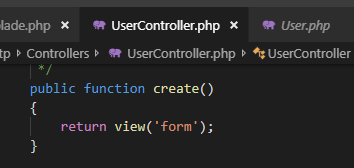
Kemudian kita buat fungsi untuk menampilkan form tambah data di atas. Buka file UserController kalian. Dan ketikkan kode berikut.
 |
| fungsi create |
Jadi untuk mengaksesnya silahkan ketikkan
localhost/users/create maka browser kalian akan menampilkan form tambah data.
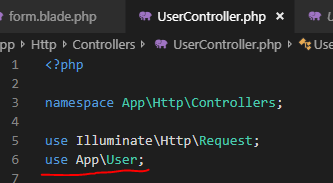
Oke, kita sudah membuat view form tambah data beserta fungsi untuk menampilkan view tersebut. Selanjutnya kita buat untuk fungsi store / simpan data. Namun sebelum itu, pastikan kalian sudah meng-import model “User” dengan sintaks
use App\User letakkan di paling atas. Karena kita akan menggunakan model tersebut untuk mengelola datanya. |
| import mode User |
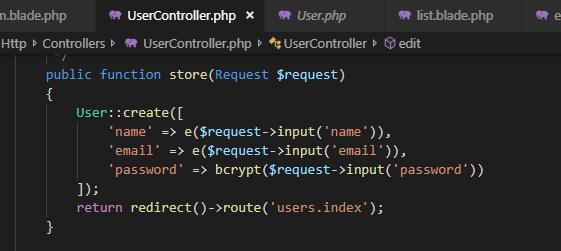
Lalu ketikkan kode seperti berikut pada fungsi store.
 |
| fungsi store |
Berikut penjelasan dari kode di atas:
- fungsi store memiliki paramater $request untuk menerima data yang dikirim oleh form tambah data.
- Untuk menambah / menyimpan data menggunakan eloquent orm, berikut adalah sintaks dasarnya
NamaModel::create([data_1,data2, data_3,...]) - Lalu ini adalah sintaks dasar untuk menerima data yang dikirim oleh form tambah data user
'nama_kolom' => e($request->input('name_input')) - Nah disini saya tambahkan fungsi
e()danbcrypt()untuk menjaga data dari sql injection. Inilah salah satu keunggulan dari framework, kita juga disediakan fitur untuk keamanan web kita. - Terakhir tinggal kita redirect ke route
users.indexuntuk menampilkan list users.
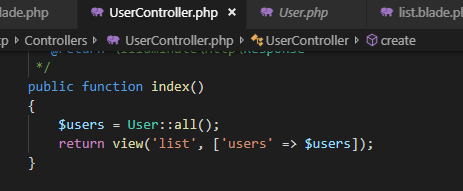
Fungsi tambah / simpan data sudah kita buat. Ingat kita masih belum membuat fungsi untuk menampilkan data, maka dari itu mari kita buat terlebih dahulu. Untuk menampilkan list users kita menggunakan fungsi
index(). Tambahkan kode berikut pada fungsi index. |
| fungsi index |
Dengan sintaks
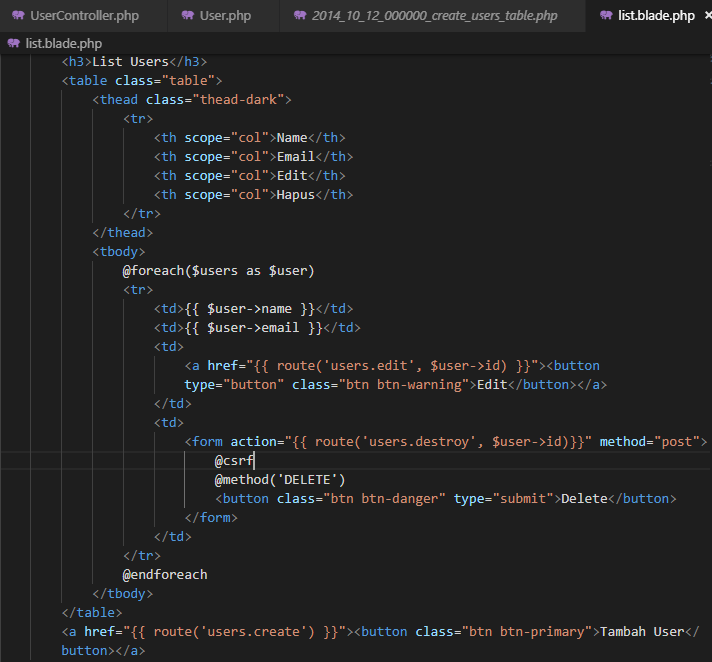
User::all() kita akan mengambil semua data pada tabel users. Kemudian data tersebut disimpan dalam variabel users yang kemudian kita lempar ke view dengan nama list untuk ditampilkan data tersebut. Berikut adalah isi file list.blade.php. |
| view list data user |
Tampilan tabel tersebut saya gunakan Bootstrap 4, silahkan copas disini . Kita gunakan
@foreach($users as $user) untuk menampilkan datanya. $users adalah variable yang kita terima dari dari fungsi index yang kita lempar tadi. Dan untuk memanggil data tiap kolomnya kita binding dengan cara $user->nama_kolom.Langkah 5: Mengupdate Data User
Pada file
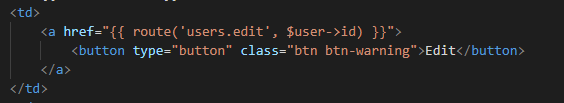
list.blade.php di atas kita sudah membuat tombol edit. Lihat lagi gambar di bawah ini agar lebih jelas. |
| tombol edit |
Pada href-nya kita tambahkan route dengan parameter
users.edit sebagai nama route-nya (Ingat ini bawaan dari resource controller, silahkan cek lagi pada langkah 3 bagian list route) dan $user->id adalah id user yang akan kita kirim melalui URI dari route edit ini, yaitu users/{id} .
Cara lain untuk mengambil id bisa juga
['id' => $user->id] , namun karena nama kolom id kita menggunakan ‘id’ maka laravel sudah otomatis meng-generate $user->id sebagai 'id'. Route di atas akan mengarahkan kita pada controller edit. |
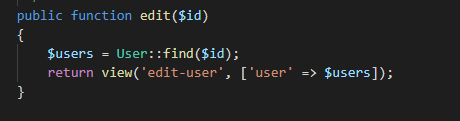
| fungsi edit |
User::find($id)users.edit pada tombol button edit tadi. Kemudian data tersebut disimpan pada variabel $users untuk selanjutnya kita lempar ke view edit-user .
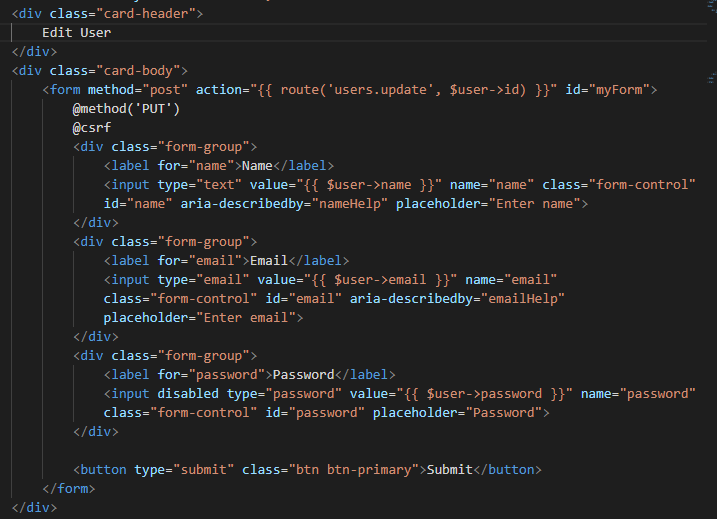
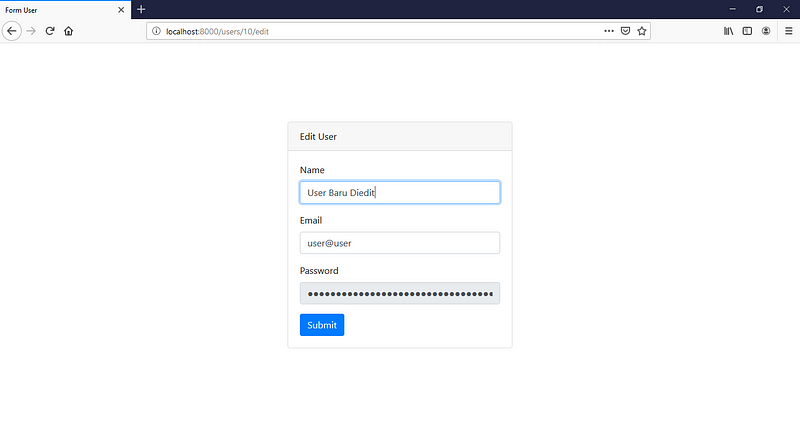
Selanjutnya mari kita buat tampilan form edit data. Tidak jauh beda dengan form tambah data, kita hanya perlu mengubah action dan menambahkan beberapa attribute saja.
 |
| view form edit |
Atrribute action kita arahkan ke route dengan nama
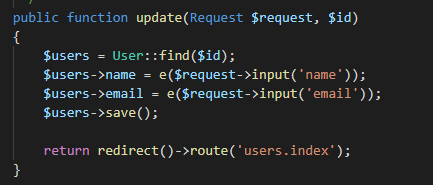
users.update kemudian kita tambahkan @method('PUT') dan @csrf. Terakhir kita tambahkan attribute value untuk tiap-tiap inputan dengan nilai sesuai dengan data tabel. Jika kita klik submit akan menjalankan fungsi update pada controller user. Berikut adalah kodenya. |
| fungsi update data |
Seperti pada fungsi edit tadi, pertama kita cari id-nya, kemudian kita tentukan kolom apa saja yang ingin kita update. Terakhir kita tambahkan fungsi
save() untuk mengupdate datanya. Jangan lupa redirect ke index.Langkah 6: Menghapus Data User
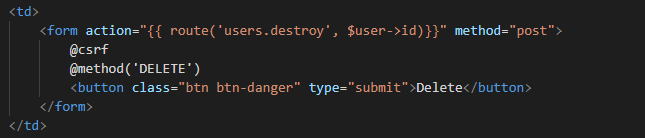
Harus teliti untuk membuat fungsi tombol hapus data kali ini. Perhatikan tombol “hapus” pada view list user tadi.
 |
| tombol hapus |
Kita perlu membuat form dan memberi action dengan route
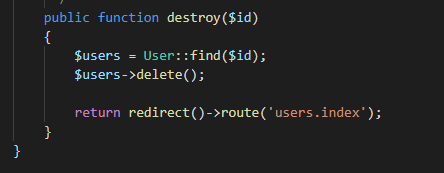
users.destroy untuk menjalankan fungsi destroy pada controller user. Jangan lupa parameter kedua berupa id user-nya. Kemudian beri method post. Terakhir tambahkan @csrf dan @method('DELETE') . Selanjutnya buat fungsi destroy-nya. |
| fungsi destroy |
Simpel sekali bukan? Tinggal temukan id-nya lalu jalankan fungsi
delete().
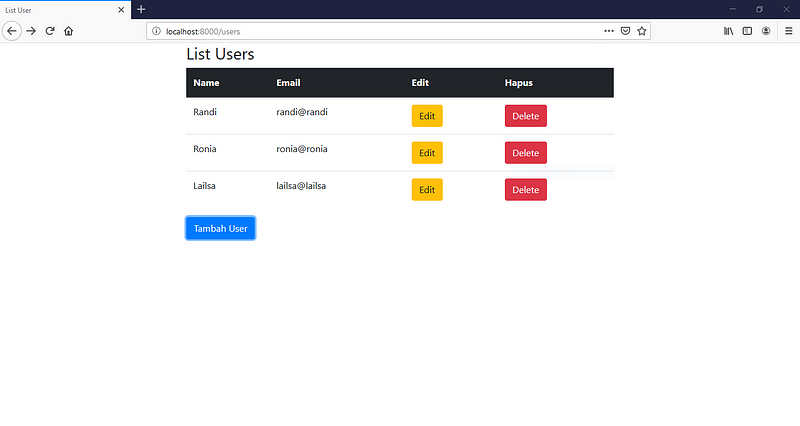
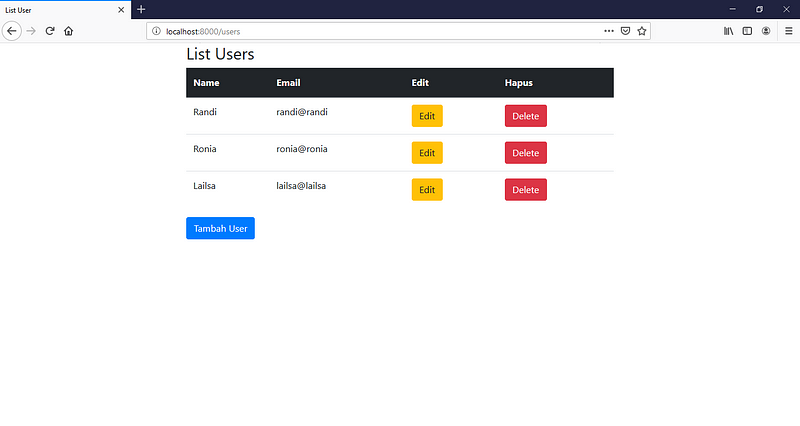
Sekarang kita jalankan aplikasi CRUD yang sudah kita buat tadi. Berikut adalah tampilannya.
 |
| Tampilan awal |
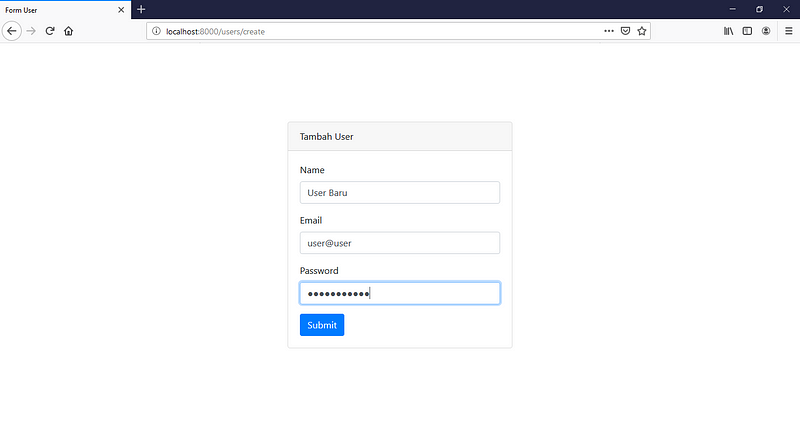
 |
| Melakukan tambah data |
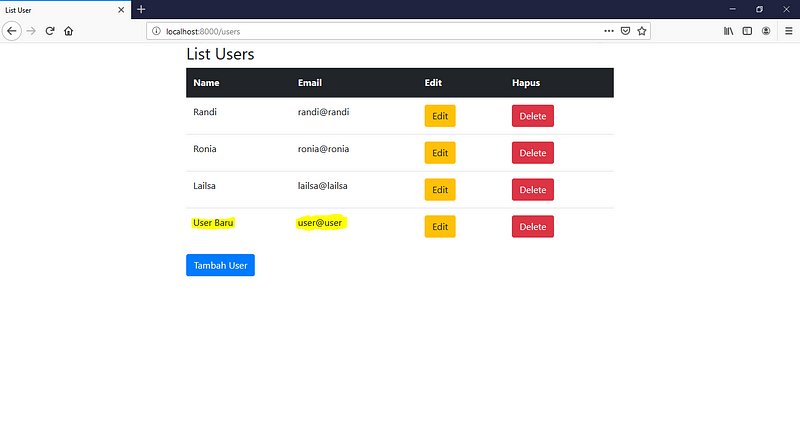
 |
| Data berhasil ditambah |
 |
| Melakukan edit data |
 |
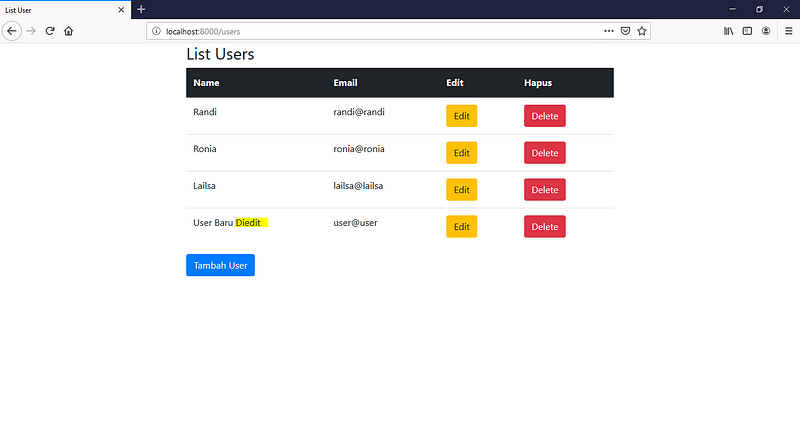
| Data berhasil diedit |
 |
| Hapus data tadi |
Kesimpulan
Pada tutorial kali ini kita tidak hanya belajar tentang CRUD dengan Eloquent ORM Laravel saja. Ada beberapa hal baru yang kita pelajari, diantaranya:
- Bagaimana cara Setting database dan melakukan migrasi data.
- Bagaimana cara membuat resource controller serta cara menggunakannya dalam penerapan CRUD Eloquent ORM ini.
- Sedikit pengetahuan tentang kelas Model serta magic properties-nya.
- Cara mengamankan data kita dari sql injection.
Oke sekian tutorial kali ini, semoga bermanfaat. Jika ada yang ingin didiskusikan silahkan komen saja dibawah dan untuk yang ingin melihat kode lengkapnya bisa dilihat DISINI. Sekian dari saya Wassalamualaikum, wr. wb.
Lihat Juga:
Lihat Juga:
Tags:
Laravel


I love this blog, makasih bang ilmu yang kau berikan, tak akan lenyap oleh waktu
BalasHapussama-sama :D
Hapusmantap gan work gan
BalasHapusvisit this link
https://jatimtimes.com
https://malangtimes.com
https://jatimtimes.com/baca/238684/20210331/075500/pesan-berantai-penolakan-kenaikan-njop-beredar-di-tulungagung-ini-komentar-akd
ini kenapa mas ada eror di variabel list Undefined variable: users (View: C:\xampp\htdocs\rental\resources\views\list.blade.php)
BalasHapus