Assalamualaikum, wr. wb. teman-teman. Kali ini kita akan belajar bagaimana Cara Membuat Value Bindings pada Select Option dengan Vue Js. Buat kalian yang langsung nyasar kesini, saya sarankan untuk melihat tutorial awal Vue Js yang pertama Disini. Dan tutorial kedua yang menjelaskan aplikasi yang digunakan sebagai kode editor dan untuk demo atau menjalankan kode pada tutorial kita Disini. Kita akan menggunakan Codepen untuk kode editornya.
Pada artikel sebelumnya kita sudah belajar Cara Membuat Value Binding Menggunakan Radio Button. Sekarang kita akan belajar bagaimana jika melakukan value binding menggunakan select-option.
Baca: Cara Membuat Value Binding Menggunakan Radio Button
Pada select option ini sama dengan radio button dimana kita hanya dapat memilih salah satu dari beberapa option. Namun secara penggunaannya, select-option digunakan ketika kita memiliki pilihan yang sangat banyak sedangkan radio button sebaliknya. Hal ini untuk membuat User Experience kita lebih baik.
Jadi ada 3 poin yang kita pelajari dari tutorial kali ini:
Sekian tutorial kali ini, semoga bermanfaat, sekian Wassalamualaikum, wr. wb.
Pada artikel sebelumnya kita sudah belajar Cara Membuat Value Binding Menggunakan Radio Button. Sekarang kita akan belajar bagaimana jika melakukan value binding menggunakan select-option.
Baca: Cara Membuat Value Binding Menggunakan Radio Button
Pada select option ini sama dengan radio button dimana kita hanya dapat memilih salah satu dari beberapa option. Namun secara penggunaannya, select-option digunakan ketika kita memiliki pilihan yang sangat banyak sedangkan radio button sebaliknya. Hal ini untuk membuat User Experience kita lebih baik.
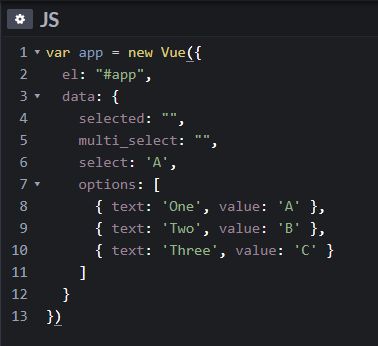
- Baris 1: Seperti biasa kita harus instansiasi object Vue, Oh ya jangan lupa import CDN Vue Js-nya agar kode Vue Js-nya bisa jalan.
- Baris 2: Kita definisikan nama elemen yang akan menggunakan data Vue kita.
- Baris 4 - 10: Kita buat beberapa object berbeda yaitu selected dengan nilai '', multi_select dengan value 'A' dan options dengan value array 'A', 'B', 'C'.
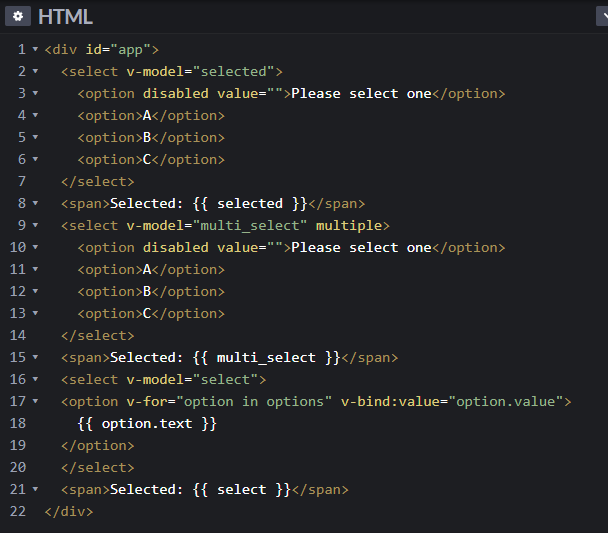
Kemudian ketikkan kode HTML-nya seperti berikut.
- Baris 2 - 8: Kita buat input dengan type radio dan v-model="selected" dimana ketika kita klik salah satu option-nya maka akan menghasilkan output berupa data berdasarkan value masing-masing option. Ini adalah cara biasa dengan mengambil value pada tiap value option.
- Baris 9 - 15: Sama seperti sebelumnya, tapi disini kita dapat memperoleh value-nya secara multiple sekaligus.
- Baris 16 - 21: Jika kita ingin menggunakan perulangan, maka kita dapat dan harus menggunakan v-bind:value untuk memperoleh value-nya.
Untuk Demonya silahkan cek dibawah ini.
Jadi ada 3 poin yang kita pelajari dari tutorial kali ini:
- Cara membuat value binding Select Option dengan cara biasa.
- Cara membuat multiple value binding Select Option.
- Cara membuat value binding Select Option dengan perulangan.
Sekian tutorial kali ini, semoga bermanfaat, sekian Wassalamualaikum, wr. wb.
Tags:
Vue Js