Assalamualaikum, wr. wb. teman-teman. Kali ini kita akan belajar bagaimana Cara Membuat Value Bindings pada Checkbox dengan Vue Js. Buat kalian yang langsung nyasar kesini, saya sarankan untuk melihat tutorial awal Vue Js yang pertama Disini. Dan tutorial kedua yang menjelaskan aplikasi yang digunakan sebagai kode editor dan untuk demo atau menjalankan kode pada tutorial kita Disini. Kita akan menggunakan Codepen untuk kode editornya.
Jadi ada 3 poin yang kita pelajari dari tutorial kali ini:
BACA: Cara Menggunakan IF-ELSE pada Vue Js
Untuk pengertian checkbox sendiri saya yakin teman-teman sudah paham, sederhananya kita dapat melakukan beberapa pilihan dengan checkbox ini. Kemudian pilihan-pilihan tersebut yang kita centang akan kita tampilkan langsung menggunakan value bindings. Bagaimana caranya? langsung saja perhatikan kode Javascriptnya berikut.
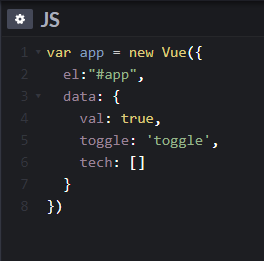
- Baris 1: Seperti biasa kita harus instansiasi object Vue, Oh ya jangan lupa import CDN Vue Js-nya agar kode Vue Js-nya bisa jalan.
- Baris 2: Kita definisikan nama elemen yang akan menggunakan data Vue kita.
- Baris 3 - 7: Kita buat beberapa object berbeda yaitu val dengan nilai true, toggle dengan value 'toggle' dan tech dengan value array kosong untuk menyimpan data checkbox nanti.
Kemudian ketikkan kode HTML-nya seperti berikut:
- Baris 3 - 4: Kita buat input dengan type checkbox dan v-model="val" dimana ketika kita klik centang maka akan menghasilkan output berupa data boolean true / false. Ini sebagai konsep dasarnya aja dulu.
- Baris 6 - 8: Sama seperti sebelumnya, tapi disini kita gunakan toggle atau kita kustom value-nya bukan lagi berupa true / false, tapi sesuai keinginan kita, misal disini saya contohkan jika value-nya true maka output-nya "yes" dan jika false maka output-nya "no". Kita dapa mengaturnya pada atribut input-nya.
- Baris 10 - 17: Yang terakhir kita buat checkbox dengan banyak data, sehingga ketika kita centang data-data tersebut maka akan menampilkan value-value-nya yang disimpan pada variabel object "tech". Ingat! value v-model harus dibuat sama, misal dalam contoh ini kita memberikan nama value "tech" yang sudah kita definisikan sebagai object penyimpan data array.
Untuk Demo-nya silakan cek dibawah ini.
Jadi ada 3 poin yang kita pelajari dari tutorial kali ini:
- Cara membuat value binding boolean checkbox.
- Cara custom value binding boolean checkbox.
- Cara membuat multiple checkbox.
Tags:
Vue Js